Your First Web Site
Getting Comfortable With Tables
Your First Web Site
Getting Comfortable With Outlines
Creating a new site
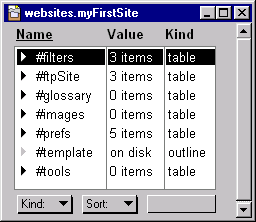
We're now ready to build our own first Web site. From the Web menu, choose New Website, and when the dialog box appears, type "myFirstSite" (without the quotes) and hit OK.After a while a table representing your site appears:
What's in your site table initially? It contains no actual Web pages as yet. What you see are resources that will be in common for all Web pages you create within this site (that is, in this table).
Anything you add to the site will be considered a Web page, unless it meets certain special criteria that tell Frontier it's something else. Everything already in the site meets one of those criteria.
The first items all begin with the "#" symbol; this tells Frontier that they are values it should use later on, while rendering the page. The last two items, the glossary and tools tables, are special just because their names are "glossary" and "tools"; Frontier knows about these tables, and will use their contents in special ways that we'll learn about later.
We'll learn about all the entries you see here, in the course of this tutorial. Right now, though, let's start with #ftpSite. It's a table, and we'll look inside it in a later chapter. But at the moment, it's the location of this table that's the important thing. Your site must have exactly one #ftpSite entry, and that entry signifies, by its mere presence, the top level of the site.
Why is this important? In the database, we've got tables within tables within tables. You can make tables within this new site table, and they will signify folders to be created on disk. How will Frontier know just which table is the main one for this site, containing and representing your site as a whole? The presence of #ftpSite entry tells it.
Changing all pages at once
A moment ago I said that the resources you see in a new site -- the "#" entries, the glossary table, and the tools table -- are "in common for the whole site." What I mean is, changing one of them changes all the pages in the site. This is what gives the site its uniformity.Consider, for starters, the four entries #alink, #bgcolor, #link, and #vlink. (Find these in the #prefs table.) You probably recognize these from your knowledge of HTML; they represent the hex color values that will be used for active links (as the user clicks a link), window background, links, and already visited links.
Frontier, when it renders your Web pages, will construct a <body> tag using these values as parameters; and it will do this for every Web page in your site, so that they have a uniform look. (But don't worry: it is possible to override these values for one particular Web page, or a particular set of Web pages. We'll learn about that in a little while.)
So, now is our chance to make some decisions about how we want our pages to look!
The particular hex colors that have been chosen are mere suggestions; if you don't like them you are perfectly free to change them. Furthermore, you are free to introduce values for certain other <body> tag parameters.
Suppose, for example, you wanted this Web site to have its pages be black with white text. First, change the #bgcolor value from FFFFFF to 0. (If you type it as "000000," with the quotes, you'll get a nice rgb-looking string.)
That will make your pages illegible because you'll have black text on a black background, so you need to supply a #text value too. To make a new table entry, choose from the Table menu; you want to create a new string and a string is a scalar, so choose the String item of the New Scalar submenu of the Table menu. When the dialog comes up asking for a name, call it "#text" (without the quotes). Now, in the table, give #text a value of FFFFFF.
Note: hex color values got you mystified? Forget them, then! Jump to system.verbs.colors, where you'll find 140 colors listed by name. You can use these color names instead of hex values in any directive that calls for a color. So, for #alink, #bgcolor, #link, #vlink, and #text we could type "green," "black," "blue," "purple," and "white" (without the quotes) and get just the same result. Frontier substitutes the hex value as you confirm the change by hitting Enter (or Tab).
I know you're anxious to see whether pages really do come out with those colors settings you've been changing, so let's try it!
Your first page, at last
We're almost ready to make a Web page; we just have to do one more thing.Frontier lets us render pages or just preview them using our Web browser, but either way it needs to know what browser we're using. You may be asked to find the location of your default web browser the first time your render a page, if you don't have a browser already running.
So start up your browser now if it isn't already running; it should be either Netscape Navigator or Microsoft Internet Explorer.
Okay, we're ready! Let's quickly make a Web page and use the browser to look at it. Web pages, as we already saw with websites.samples.randomStuff, are often written as wp text, so get back into myFirstSite and choose New Text (which means wp text) from the Table menu. Let's make the first page the default page, so in the dialog call it "default" (without the quotes). Notice that you do not put ".html" after the name; Frontier will add this when it renders the page.
Open myFirstSite.default and type this:
#autoparagraphs "true" #clayCompatibility "true" #addLineFeeds "true" #title "Welcome!" ***Welcome! This is my Web site. I hope you like it here. ***Notice. This Web site is under construction. But, thanks to Frontier, constructing it will be very easy!Notice the double-returns between paragraphs. That's important for the moment. Also, don't just copy and paste from the text of this tutorial: type it yourself. It is crucial that each line have no indentation or spaces before it; for instance, in the first line, "#" must be the absolute first character of the line. (Above, I have indented the whole text, for clarity of presentation; don't imitate that.)
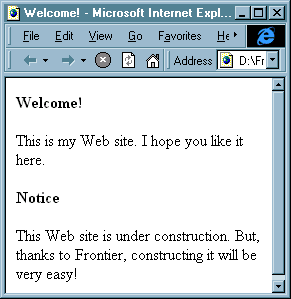
Now choose Preview Page from the Web menu, and after a few moments you'll see a Web page appear in your browser. It will look something like this:
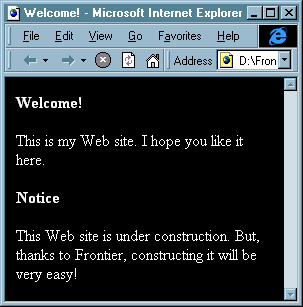
Or, if you chose to follow my suggestion about making this site's pages white text on a black background, it might look more like this:
Congratulations! You've rendered with Frontier your own Web page that you created yourself. You might like to play now with the various color values and render the page again (and again) to see what it looks like.
Go nuts! Instant gratification is part of the fun of Frontier...